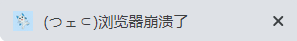
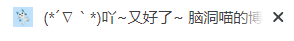
效果图


JS代码
var OriginTitile=document.title;
var st;
document.addEventListener('visibilitychange',function(){
if(document.hidden){
document.title="(つェ⊂)浏览器崩溃了";
clearTimeout(st);
console.log('hide');
}else{
document.title='(*´∇`*)吖~又好了~ '+OriginTitile;
console.log('show');
st=setTimeout(function(){
document.title=OriginTitile;
},4000);
console.log('endChange=');
}
});


5 comments
兄弟,能通过JS写快照劫持标题的代码吗,可以的话加我Q168981320,有偿服务
谢谢UP!

在网上找了一会儿之后,发现只需要在前面加就行了
问一下是放在哪里还是需要新建一个啥?纯萌新啥都不知道 (/ω\)
(/ω\)
我也是小白,大部分wordpress网站模板后台和typecho网站模板后台都有js代码区,复制黏贴就行了。其它的自行百度吧,肯定有的。