由于主题引用的一言接口不知咋回事老是出问题,而且句子也不是每一句都喜欢,于是决定自己搭一个“一言”接口。虽然简陋,但是凑合着用吧!
说明
由于个人使用的是handsome模板主题,所以以下的操作皆建立在该主题的基础上。如果要引用的话,请根据自己的实际情况进行修改。
接口搭建
PHP代码
<?php
//获取句子文件的绝对路径
//如果你介意别人可能会拖走这个文本,可以把文件名自定义一下,或者通过Nginx禁止拉取也行。
$path = dirname(__FILE__);
$file = file($path."/yiyan.txt");
//随机读取一行
$arr = mt_rand( 0, count( $file ) - 1 );
$content = trim($file[$arr]);
//编码判断,用于输出相应的响应头部编码
if (isset($_GET['charset']) && !empty($_GET['charset'])) {
$charset = $_GET['charset'];
if (strcasecmp($charset,"gbk") == 0 ) {
$content = mb_convert_encoding($content,'gbk', 'utf-8');
}
} else {
$charset = 'utf-8';
}
header("Content-Type: text/html; charset=$charset");
//格式化判断,输出js或纯文本
if ($_GET['format'] === 'js') {
echo "function hitokoto(){document.write('" . $content ."');}";
} else {
echo $content;
}
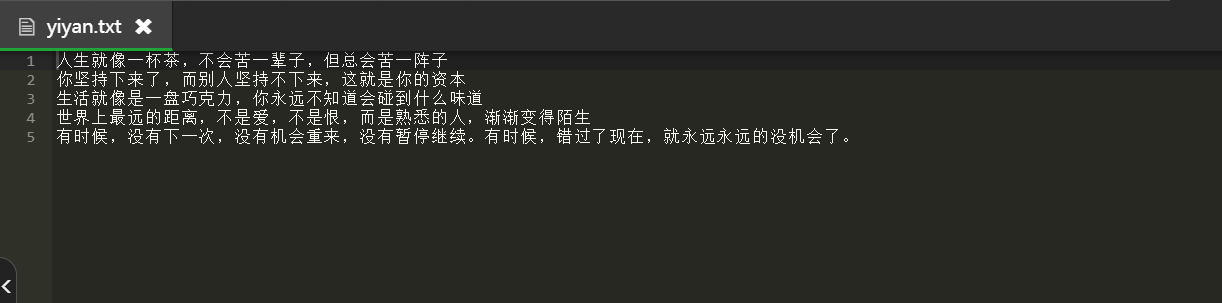
txt
将txt的名字与上方代码中的名字相对应,并且与php处于同一目录下。格式如下:

接口使用
我自己使用的模板接口引用修改路径位于网站根目录下/usr/themes/handsome/index.php修改index.php文件
原始代码
<!--/公告位置-->
<?php endif; ?>
<header class="bg-light lter b-b wrapper-md">
<h1 class="m-n font-thin h3 text-black l-h"><?php $this->options->title(); ?></h1>
<small class="text-muted letterspacing indexWords"><?php
if (@!in_array('hitokoto',$this->options->featuresetup)) {
$this->options->Indexwords();
}else{
echo '加载中……';
echo '<script>
$.ajax({
type: \'Get\',
url: \'https://v1.hitokoto.cn/\',
success: function(data) {
var hitokoto = data.hitokoto;
$(\'.indexWords\').text(hitokoto);
}
});
</script>';
}
?></small>
</header>
<div class="wrapper-md" id="post-panel">
修改之后
<!--/公告位置-->
<?php endif; ?>
<header class="bg-light lter wrapper-md">
<h1 class="m-n font-thin text-black l-h"><?php $this->options->title(); ?></h1>
<small class="text-muted letterspacing indexWords">
<?php $hitokoto = file_get_contents('https://www.ndmiao.cn/API/yiyan'); ?>
<?php echo $hitokoto; ?></small>
</header>
<div class="wrapper-md" id="post-panel">
根据自己的情况进行一些必要的修改即可


One comment
ヾ(≧∇≦*)ゝ